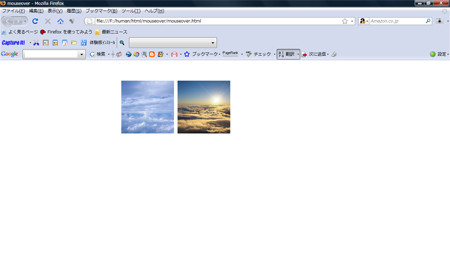
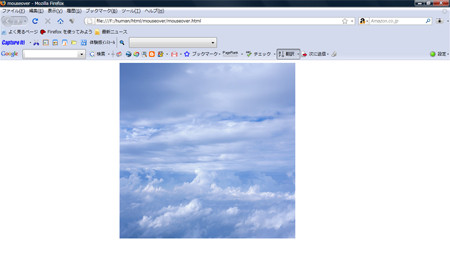
マウスオーバーによるサムネイル画像の拡大
普通はAjaxを使ったLightboxというテクニックが使われるらしいのだが、
今まで勉強した範囲+αでできそうなやり方が書いてあったので試してみた。
けどやはり、拡大が急なのであまりリッチな感じはしない。。。(笑)
htmlコードとCSSコードの画像、ほとんど見えてませんね。。。
仕組みは、サムネイル用の画像とマウスオーバー時の拡大画像を[ul]で並べて、
拡大画像を縦横1pxに設定。
マウスオーバーすると、本来の画像の大きさの[height][width]になるように設定することで、
サムネイルが拡大されたと錯覚させる仕組み。
画像の重なり順は[z-index]でコントロールした。
CSSコード

おまけ
[overflow]要素を使ってボックスを作ってみた。